Is your current website alittle tired? Perhaps built a while ago and needs some attention to bring you up to speed with competitors, maybe you’ve outgrown it and your offerings have changed or got bigger? You could be on an exciting new venture and need to launch your brand into the world. Putting in a few extra steps before going gungho and straight into getting something online will serve you well in the long run as it gives you time to plan and decide what your users and customers are looking for. It will give you better insight of how to plan your content and greatly improve the overall user experience. We’ve put together a list of some of the steps we take when building websites as well as some of the tools we use.
Who is the site for and what will the users expect to find here when they reach your website?
What is the primary aim of your website? Will it be to inform? To sell? or something else?
Who are your competitors – what do you think they do well? How do they inform the user or tell their brand story?
Set some ‘new website goals’ - what’s going to make your new site a success? Are you looking to improve your search engine ranking? A better mobile experience or an increased level of sales or leads?
If you are looking at doing a refresh then take a step back and look at your current site – what works well, what’s still relevant but also look at what doesn’t work so well now and what needs improving.
For us here at Tuskany this is a really important step – and one that will ultimately help shape the direction and the purpose of the website.
Another must do – A site map starts to set out a clear plan for the overall site plan, site pages and what goes on each page. This will allow the designer and client to get an idea of the information architecture and build up a relationship between pages and how the user can link between them. These don’t have to be set in stone, and like all good websites can evolve but it’s a great starting point to know what content you’ll need and what will be useful to your customers based on your goals.
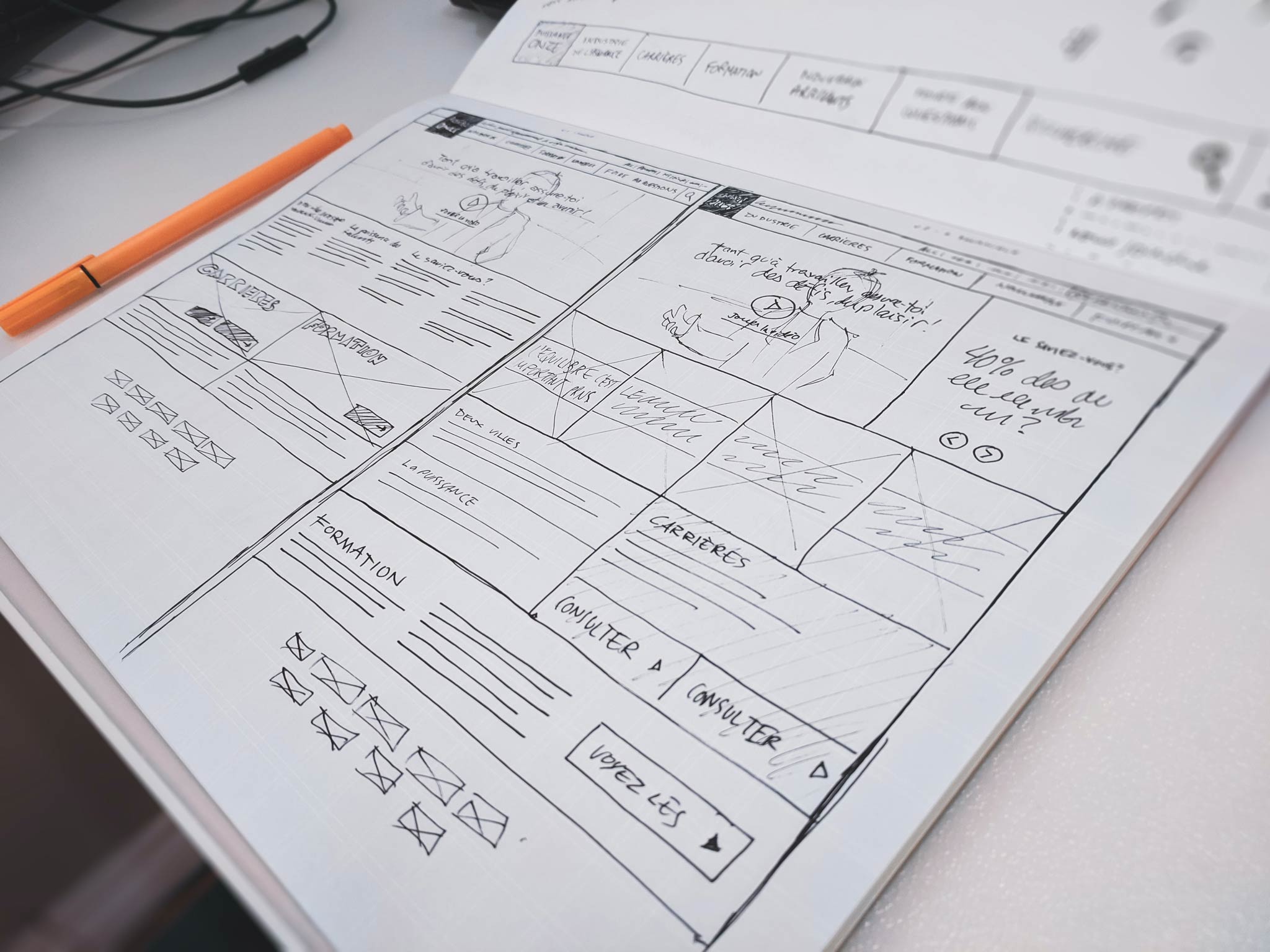
Moving onto the wireframe – Start to plan out in as much or as little detail as you want roughly what the page visual structure will be.
Just use simple boxes for this and on pen and paper works just as well. Our top tip is always to consider how this design will flow on smaller devices. If you plan to have an image next to text on desktop how will that layout change on a device with less width.
There are some great free tools out there you can use from InVision Studio to Adobe XD or just pens and paper to help get these important tasks planned out.

Another of these important tasks ( they all are )
You need to write content that will engage, explain and drive action. Don’t make it long winded or wordy – people won’t read it. If you need to have long paragraphs – think how you can split it up with visual guides or key pull outs that will help to engage the user.
Make sure your content is optimised for search engines (SEO). This is a job on its own, but do it well and you’ll see your brand sitting high up on search engine results.
Think about key words for your service – What people looking for businesses like yours might search for? Where can you use those words or phrases on your website? If your content is well written and informative and contains these key words then it is more likely to be picked up in a search by a potential customer.
You’ve reached the exciting bit with and it’s finally time to start putting all the ground work to good use with your design.
Your site is needs to be designed to work on mobile devices as well as on larger screens. Most people use their mobiles to search and browse and having a website that isn’t optimised for these devices will immediately turn people away. Make sure your site loads quickly – if you use big images make sure they retain their quality but have been saved to as small a file size as possible.
Accessibility– this is a big one – the web is for everyone and your site should be built in that way – We could write a whole piece on this alone ( and we will ) but make sure images are set up with alt tags – why? If some one is using a screen reader the alt tag will read a description of what’s in the image.
Make sure you use colours that are high in contrast so can be easily read – consider people might be colour blind and poor colour choices will mean they miss that content all together.
There are a huge number of accessibility aspects to cover – We’ve used a great widget by UserWay which helps with many aspects of making your website accessible.
Keep the design consistent, keep headings and colours uniform and make sure your call to actions ( buttons ) stand out.
We use Webflow to design and build our websites – It gives us great flexibility in developing websites for our clients based on what their users need.
We’ve condensed these all into one as this is getting quite long.
Testing – Test your site till you are blue in the face. Make sure links work, content makes sense and is grammatically correct, and importantly your website works on different browsers and on different devices.
Launch – Press the big red launch button and get your new site live to your customers. Make sure all your pages are set up with Meta descriptions and Title tags (for SEO) Connect up with Google Analytics so you can see what your customers are doing when they come to your website. It will give you a great insight into their activity and how they interact and engage with your website.
Refine – Your website can and should evolve and you can make great strides into improving it based on real user activity. Don’t be afraid to test or change things.
Remember your website is for your customers, not necessarily you. Make sure it speaks to them clearly while delighting them with a great user experience.
Feel free to get in touch if you want to talk websites – just some savvy advice or a bit of a review of your current site is never too much trouble.